오늘은 앱을 사용할 때 사용자에게 우선적으로 보이는 앱 아이콘을 커스텀하는 방법에 대해 알아보도록 하겠습니다.
아이콘을 제작할 때 크게 2가지로 나눠지는데 첫 번째로는 아이콘, 두 번째는 배경입니다.
이렇게 두 가지를 만든 후에 안드로이드 스튜디오에서 Image Asset을 이용하여 앱 아이콘을 생성하시면 됩니다.
아이콘제작
저 같은 경우에는 포토샵을 이용하여 아이콘을 제작하는데요.
내가 원하는 바에 맞추어 다양하게 제작할 수 있다는 점에서 엄청 뛰어납니다.

하지만 위와 같이 간단한 아이콘을 만들기 위해 포토샵이 없거나 구매할 의사가 없을 때는
아래 안드로이드 아이콘을 만들기 위한 무료 사이트가 2개 있습니다.
손쉽게 만들 수 있는 아이콘은 여기에서 해결할 수 있으니 참고하시면 도움이 됩니다.
1.
Android Asset Studio - Launcher icon generator
romannurik.github.io
2.
이렇게 제작한 앱 아이콘의 파일을 저장하여 준비해 줍니다.

참고로 앱 아이콘의 JPG나 PNG 파일을 안드로이드 스튜디오 Drawable 파일에 붙여 넣기 할 필요가 없습니다.
Image Asset에서 직접 해당 파일을 선택하기 때문입니다.
배경 제작
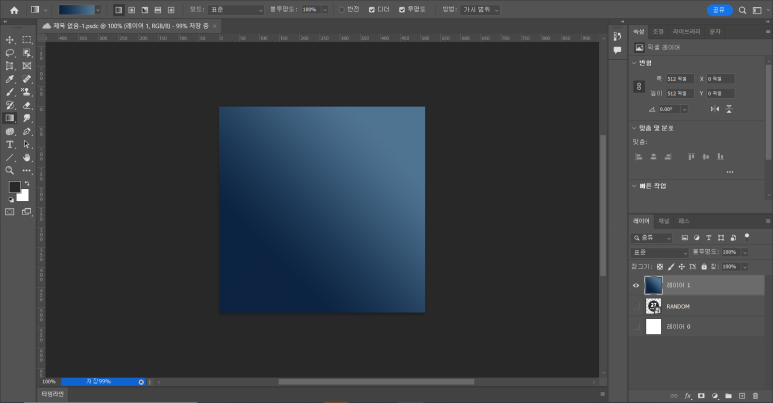
배경을 제작할 때에도 포토샵을 사용하시면 되게 편리합니다.
하지만 아이콘과 마찬가지로 깔끔한 단색으로 배경을 처리하신다면 배경 파일을 따로 제작할 필요가 없습니다.

배경에 그러데이션을 넣거나 따로 준비하신 게 있다면 파일을 만들어서 준비해 주세요.
이제 안드로이드 스튜디오로 돌아와 res 파일을 오른쪽 버튼 클릭/ New/ Image Asset 항목을 클릭해 주세요.

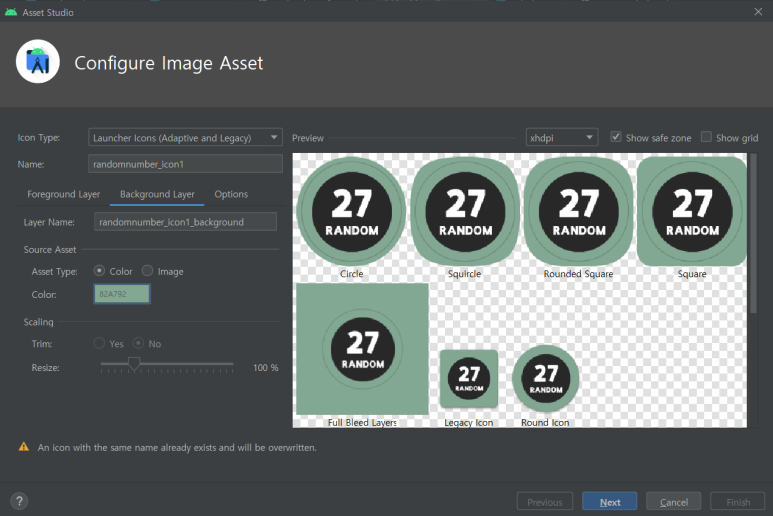
그러면 Image Asset 창이 뜨게 되는데요. Foreground Layer는 아이콘 자체 레이어라 생각하시면 되고 Background Layer는 아이콘 배경 레이어라 생각하시면 됩니다.

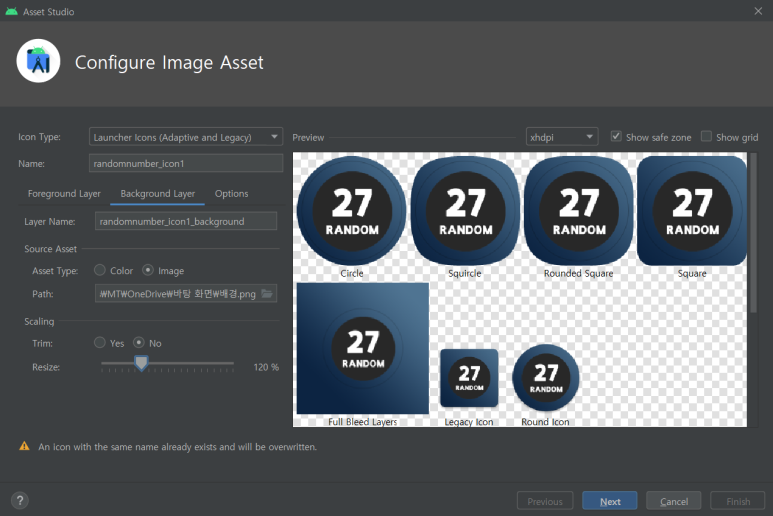
그리고 이제 Path에서 아이콘을 저장해 두었던 파일을 찾아 선택한 후 Resize를 통해 아이콘이 배치될 크기를 설정해 줍니다.

이제 Background Layer로 넘어가 그냥 단색으로 배경 레이어를 설정하면 Source Asset에 Asset Type을 Color로 골라 아이콘에 어울리도록 색상을 선택해 주시면 됩니다.

아까 저처럼 미리 준비한 배경 이미지가 있다면 Asset Type을 Image로 고른 후 앱 아이콘과 동일하게 Path에서 해당 배경 파일을 찾아주시면 됩니다.

그런 다음 Name을 정해야 하는데 이 정한 Name은 Android Manifest.xml 파일에서 app name을 변경할 때 사용할 이름이니 헷갈리지 않도록 잘 설정해 주시면 됩니다.
안드로이드 Android Manifest.xml 파일로 들어와 android:icon에 해당하는 부분을 아까 정한 파일 이름으로 변경해 주면 내가 만든 아이콘대로 아이콘 이미지가 변경됩니다.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="org.techtown.randomnumber">
<application
android:allowBackup="true"
android:icon="@mipmap/randomnumber_icon1"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/Theme.RandomNumber">
<activity android:name=".MainActivity">
</activity>
---생략---
'안드로이드 스튜디오 앱 개발 > 실제 앱 개발 과정' 카테고리의 다른 글
| [Android Studio] 아이템 값 중복검사 for 문을 이용하여 쉽게 하는 방법 알아보기 (0) | 2023.07.02 |
|---|---|
| 안드로이드 스튜디오 카드 뒤집기 애니메이션 만들기 [Android Studio] (0) | 2023.06.30 |
| 안드로이드 스튜디오 뒤로가기 버튼 막기 및 2번 클릭시 종료하기 onBackPressed() [Android Studio] (0) | 2023.06.23 |
| 안드로이드 스튜디오 EditText 글자 수 제한, 미리 보기, 길이 고정하기[Android Studio] (0) | 2023.06.18 |
| 안드로이드 스튜디오 BottomNavigationView 간단하게 만드는 방법 알아보기 [Android Studio] (1) | 2023.06.18 |



