반응형
오늘은 타이틀 바에 메뉴 아이템을 추가시켜 해당 아이템 아이콘을 타이틀 바에 띄우는 작업을 알아보도록 하겠습니다.
일단 menu의 디렉토리를 만들어 그 안에 타이틀 바에 넣을 메뉴 아이템 xml 파일을 만들어주도록 합니다.

//activity_menu.xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/menu_1"
android:title="뒤로가기"
android:icon="@android:drawable/ic_menu_close_clear_cancel"
app:showAsAction="always"/>
<item
android:id="@+id/menu_2"
android:title="도움말"
android:icon="@android:drawable/ic_dialog_info"
app:showAsAction="always"/>
<item
android:id="@+id/menu_3"
android:title="공유"
android:icon="@android:drawable/ic_menu_share"
app:showAsAction="always"/>
</menu>
위처럼 3개의 아이템을 만들어줍니다.
x 아이콘의 뒤로 가기 버튼, 도움말 아이콘의 도움말 버튼, 공유 아이콘의 공유 버튼을
생성했으면 아래처럼 디자인 패널에서 이렇게 3가지가 상단 타이틀 바에 띄게 됩니다.

이 xml 파일을 가지고 이 아이콘들을 사용할 화면의 java 파일로 이동해 줍니다.
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.activity_menu, menu);
return true;
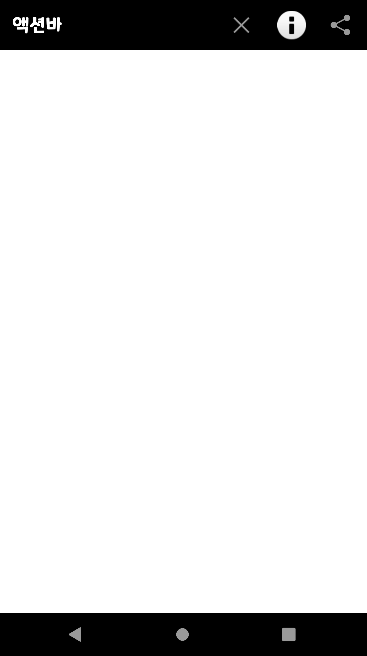
}위 코드를 이용하여 activity_menu.xml 파일을 inflate 시켜주면 아래와 같이 아까 우리가 만든 menu의 3개 아이콘이 타이틀 바에 그대로 적용됩니다.

그리고 각 버튼들을 눌렀을 때 실행할 코드는 onOptionItemSelected() 안에
아이템의 id에 따른 switch 함수를 이용하여 id 별로 case를 작성해 주시면 됩니다.
//MainActivity.java
--생략--
@Override
public boolean onOptionsItemSelected(@NonNull MenuItem item) {
switch (item.getItemId()){
case R.id.menu_1:{
Intent intent = new Intent(getApplicationContext(), MainActivity.class);
startActivity(intent);
finish();
}
}
return super.onOptionsItemSelected(item);
}
//MainActivity.java 전체코드
public class PastQActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_past);
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN, WindowManager.LayoutParams.FLAG_FULLSCREEN);
//전체화면으로 작업표시줄 없애기
setRequestedOrientation(ActivityInfo.SCREEN_ORIENTATION_PORTRAIT);
//가로화면 전환 방지
AppCompatDelegate.setDefaultNightMode(AppCompatDelegate.MODE_NIGHT_NO);
//다크모드 방지
Toolbar past_Toolbar = findViewById(R.id.past_toolbar);
setSupportActionBar(past_Toolbar);
getSupportActionBar().setTitle("액션바");
}
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.activity_menu, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(@NonNull MenuItem item) {
switch (item.getItemId()){
case R.id.menu_1:{
Intent intent = new Intent(getApplicationContext(), MainActivity.class);
startActivity(intent);
finish();
}
}
return super.onOptionsItemSelected(item);
}
}반응형
'안드로이드 스튜디오 앱 개발 > 개념 안드로이드 스튜디오' 카테고리의 다른 글
| [Android Studio] 격자 리사이클러뷰(RecyclerView) 사용방법 및 예제 알아보기 (0) | 2023.07.03 |
|---|---|
| [Android Studio] java for문에 대해 쉽게 알아보자 그리고 for문을 이용한 반복작업 (0) | 2023.07.03 |
| 안드로이드 스튜디오 랜덤함수 중복제거하는 방법 [Android Studio] (0) | 2023.06.28 |
| 안드로이드 스튜디오 Handler 사용방법, Handler를 이용한 실행 대기 시키기 [Android Studio] (0) | 2023.06.24 |
| 자바(JAVA) 언어에 대해서 확실하게 알아보자!! 그리고 자바의 객체 지향 프로그래밍이란? (0) | 2023.06.22 |



