오늘은 타이틀 바에 있는 글자 폰트 변경과 색을 변경하는 방법에 대해 알아보도록 하겠습니다.
기본적으로 안드로이드 스튜디오에서 제공하는 글씨 폰트나 글자 색은 정말 투박하기 때문에
앱을 사용하는 이용자에게 보기 쉽고 좋게 만들어주어야 합니다.

우선 res/theme를 들어가줍니다.
font를 바꾸어주기 위해 <style 안에 android:fontfamily를 이용하여 글꼴을 추가시켜줍니다.
<resources xmlns:tools="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="Theme.MyApplication" parent="Theme.AppCompat.Light">
<!-- Primary brand color. -->
<item name="colorPrimary">@color/purple_500</item>
<item name="colorPrimaryVariant">@color/purple_700</item>
<item name="colorOnPrimary">@color/white</item>
<!-- Secondary brand color. -->
<item name="colorSecondary">@color/teal_200</item>
<item name="colorSecondaryVariant">@color/teal_700</item>
<item name="colorOnSecondary">@color/black</item>
<!-- Status bar color. -->
<item name="android:statusBarColor" tools:targetApi="l">?attr/colorPrimaryVariant</item>
<!-- Customize your theme here. -->
<item name="android:fontFamily">@font/font1</item>
</style>
</resources>
여기 android:fontFamily에 들어간 font1은 res 파일에 font 디렉토리를 만들고
내가 바꾸어주고자 하는 폰트인 font1을 font 디렉토리에 넣어둔 것입니다.
위 과정으로 바로 타이틀 바에 글꼴이 바로 바뀌는 것을 확인할 수 있습니다.

하지만 이렇게 Theme.MyApplication의 <style 안에 font를 입력하면
모든 글자의 폰트가 font1로 바뀌기 때문에 타이틀 바에서만
적용되는 폰트 style을 따로 만들어줍니다.
다시 theme.xml에서 name이 MyFont인 새로운</style을 생성하고
</style 안에 android:fontFamily를 추가해 줍니다.
(기존 Theme.MyApplication 스타일 안에 있던 android:fontFamily는 삭제해 줍니다.)
<resources xmlns:tools="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="Theme.MyApplication" parent="Theme.AppCompat.Light">
<!-- Primary brand color. -->
<item name="colorPrimary">@color/purple_500</item>
<item name="colorPrimaryVariant">@color/purple_700</item>
<item name="colorOnPrimary">@color/white</item>
<!-- Secondary brand color. -->
<item name="colorSecondary">@color/teal_200</item>
<item name="colorSecondaryVariant">@color/teal_700</item>
<item name="colorOnSecondary">@color/black</item>
<!-- Status bar color. -->
<item name="android:statusBarColor" tools:targetApi="l">?attr/colorPrimaryVariant</item>
<!-- Customize your theme here. -->
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
<item name="android:windowFullscreen">true</item>
</style>
<style name="MyFont" parent="Theme.AppCompat.Light">
<item name="android:fontFamily">@font/binggrae_bold</item>
</style>
</resources>
그리고 <item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
<item name="android:windowFullscreen">true</item>를 이용하여
원래 제공하는 타이틀 바도 제거해 줍니다.
이렇게 새로운 </style을 가지고 activity_main.xml로 넘어와 Toolbar를 만들어줍니다.
여기서 가장 중요한 것은 androidx.appcompat.widget.Toolbar의 android:theme를
@style/MyFont로 지정하여 Toolbar에 있는 글자 폰트를 MyFont 스타일로 바꾸어줍니다.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.appcompat.widget.Toolbar
android:id="@+id/balence_toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#039BE5"
android:minHeight="?attr/actionBarSize"
android:theme="@style/MyFont"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:title="My Application"
app:titleTextColor="#FFFFFF" />
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"/>
</androidx.constraintlayout.widget.ConstraintLayout>
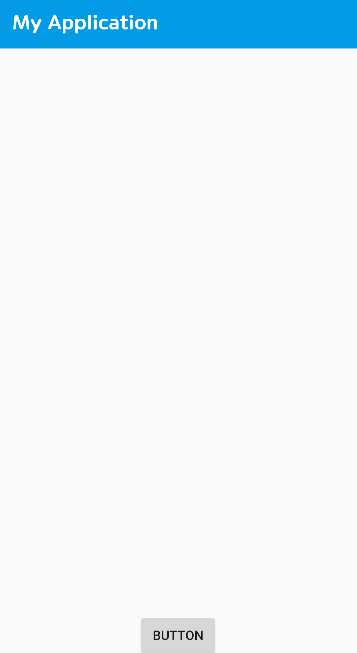
그리고 app:titleTextColor=""를 이용하여 글자색을 바꿀 수 있고
android:background=""를 이용하여 타이틀 바 배경색도 바꿀 수 있습니다.

그러면 내가 지정한 스타일 대로 커스텀 된 타이틀 바가 만들어지게 됩니다.
Theme.xml에 새로운 style을 만들어 타이틀 바의 글자 폰트와 색상을 바꾸어 보았습니다.
'안드로이드 스튜디오 앱 개발 > 개념 안드로이드 스튜디오' 카테고리의 다른 글
| 자바(JAVA) 언어에 대해서 확실하게 알아보자!! 그리고 자바의 객체 지향 프로그래밍이란? (0) | 2023.06.22 |
|---|---|
| 안드로이드 스튜디오 드로어블 객체로 배경 지정하기(자바 코드) (0) | 2023.06.20 |
| 안드로이드 스튜디오 리사이클러뷰 아이템 전체 삭제 clear() [Android Studio] (0) | 2023.06.19 |
| 안드로이드 스튜디오 리사이클러뷰 만들기 [Android Studio] (0) | 2023.06.19 |
| 액티비티와 액티비티 간의 화면 전환 [Android Studio] (0) | 2023.06.13 |



