반응형
오늘 알아볼 레이아웃은 프레임 레이아웃 (FrameLayout)입니다.
프레임 레이아웃은 1개 이상의 뷰를 추가할 때 순서대로 쌓이면서 뷰를 보여주는 레이아웃입니다.
이러한 특징 때문에 뷰들을 전환할 때 많이 사용하게 됩니다.
그렇다면 프레임 레이아웃으로 간단하게 뷰 전환의 예시를 보여드리겠습니다.
프레임 레이아웃 안에서 텍스트 뷰 전환

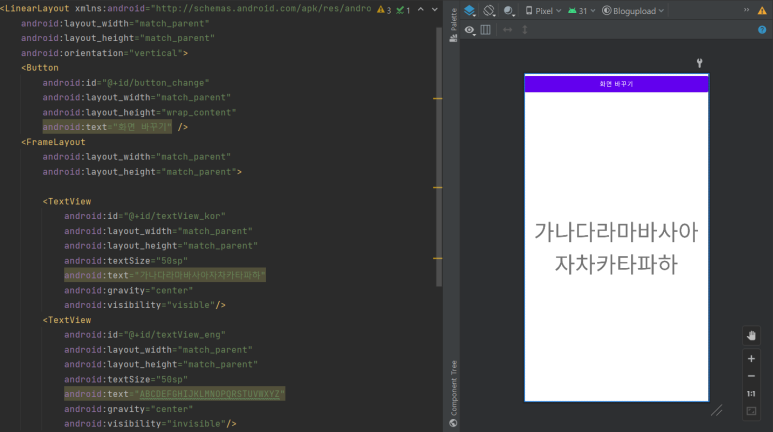
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Button
android:id="@+id/button_change"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="화면 바꾸기" />
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/textView_kor"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:textSize="50sp"
android:text="가나다라마바사아자차카타파하"
android:gravity="center"
android:visibility="visible"/>
<TextView
android:id="@+id/textView_eng"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:textSize="50sp"
android:text="ABCDEFGHIJKLMNOPQRSTUVWXYZ"
android:gravity="center"
android:visibility="invisible"/>
</FrameLayout>
</LinearLayout>
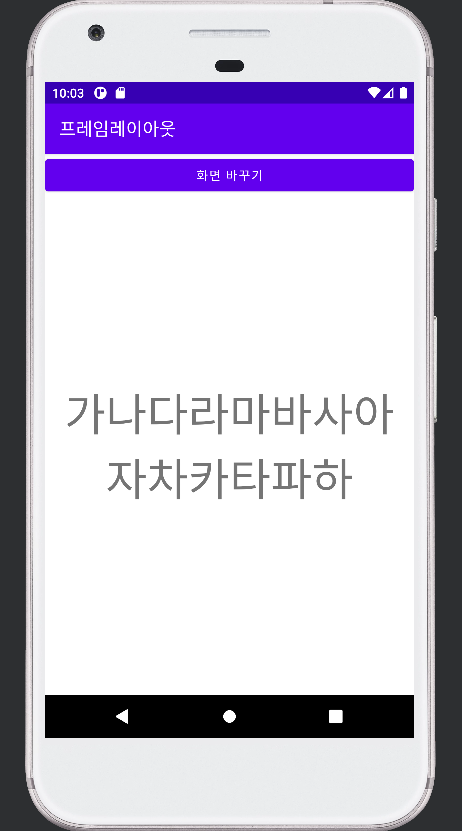
이렇게 activity_main.xml에 프레임 레이아웃 안에 텍스트 뷰를 한글 텍스트(visible 상태) 하나 영어 텍스트(invisible 상태) 하나 만들어줍니다.
public class MainActivity extends AppCompatActivity {
TextView textView_kor;
TextView textView_eng;
Button button_change;
int text_num = 0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
textView_kor = findViewById(R.id.textView_kor);
textView_eng = findViewById(R.id.textView_eng);
button_change = findViewById(R.id.button_change);
button_change.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if(text_num == 0){
textView_kor.setVisibility(View.INVISIBLE);
textView_eng.setVisibility(View.VISIBLE);
text_num = 1;
}else if (text_num == 1){
textView_kor.setVisibility(View.VISIBLE);
textView_eng.setVisibility(View.INVISIBLE);
text_num = 0;
}
}
});
}
}
그 다음 MainActivity.java에서 버튼을 클릭했을 때 text_num 값이 0과 1로 계속 바뀌게 하여 text_num 값이 0일 때와 1일 때 각각 textView_kor와 textView_eng의 setVisibility 값을 알맞게 설정해 주도록 합니다.


이렇게 버튼을 누를 때마다 프레임 레이아웃 안에 들어있는 텍스트 뷰가 전환되는 것을 볼 수 있습니다.
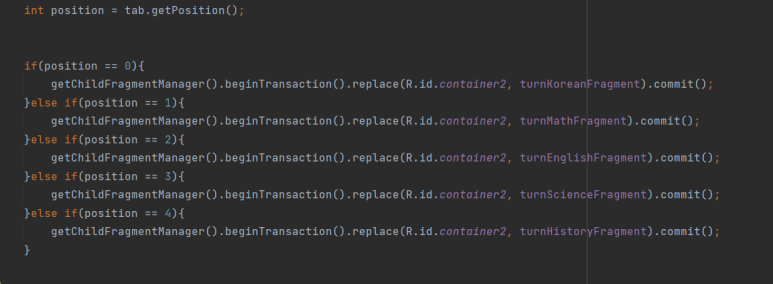
이런 간단한 텍스트 뷰의 전환도 있지만 프레임 레이아웃을 이용하여 프래그먼트 전환도 할 수 있습니다.

container2는 프레임 레이아웃 id이며 위와 같이 프레임 레이아웃 안에 position이라는 임의의 값을 부여하여 여러 개의 프래그먼트간의 전환을 만들어낼 수 있습니다.
다음 포스팅 때는 TabLayout과 FrameLayout을 이용하여 프래그먼트간의 화면 전환을 만들어보도록 하겠습니다.
반응형
'안드로이드 스튜디오 앱 개발 > 개념 안드로이드 스튜디오' 카테고리의 다른 글
| [Android Studio] sharedPreferenced의 저장과 조회 알아보기!! (예제 포함) - 망댕이의 앱 개발 (0) | 2024.04.16 |
|---|---|
| [Android Studio] 안드로이드 스튜디오 핸들러(Handler)를 이용한 딜레이 적용하기 (0) | 2023.07.24 |
| [Android Studio] 뷰결합(viewBinding)에 대해 알아보자, 뷰결합 초간단 설정 방법 (0) | 2023.07.13 |
| [ Android Studio ] 2자리 코드를 이용한 뷰에 투명도 적용하기 (0) | 2023.07.07 |
| [Android Studio] textView에 null 값 체크하는 코드 알아보기 (0) | 2023.07.06 |



