반응형
디자인 작업에서 흔히 사용되는 효과 중 하나가 도형 안에 이미지를 넣는 방법입니다.
예를 들어 포스터, 썸네일, 로고 등에서 이 기법은 단순한 이미지를 더 세련되고 독창적으로 표현하는 데 유용하죠.
그래서 오늘은 포토샵에서 클리핑 마스크를 활용해 도형 안에 이미지를 간단히 넣는 방법을 알아보도록 하겠습니다.
쉽게 따라 할 수 있는 기본적인 과정이니 빠르게 살펴보죠!
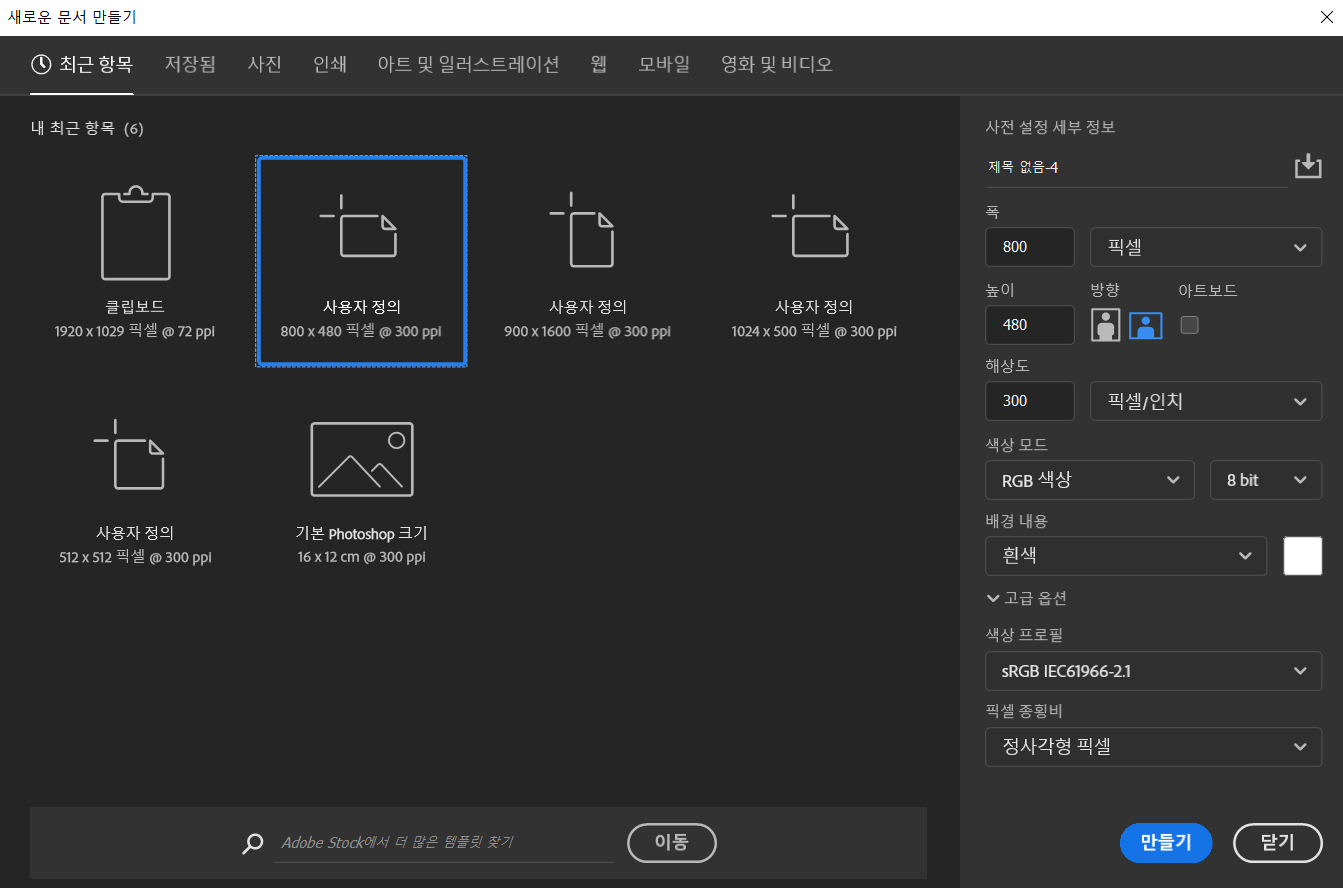
1. 새 작업 파일 만들기
먼저 포토샵을 실행한 후, 원하는 크기와 해상도의 새 작업 파일을 만듭니다.
- [파일(File)] > [새로 만들기(New)] 클릭.
- 적합한 크기(예: 800X480)와 해상도를 설정합니다.

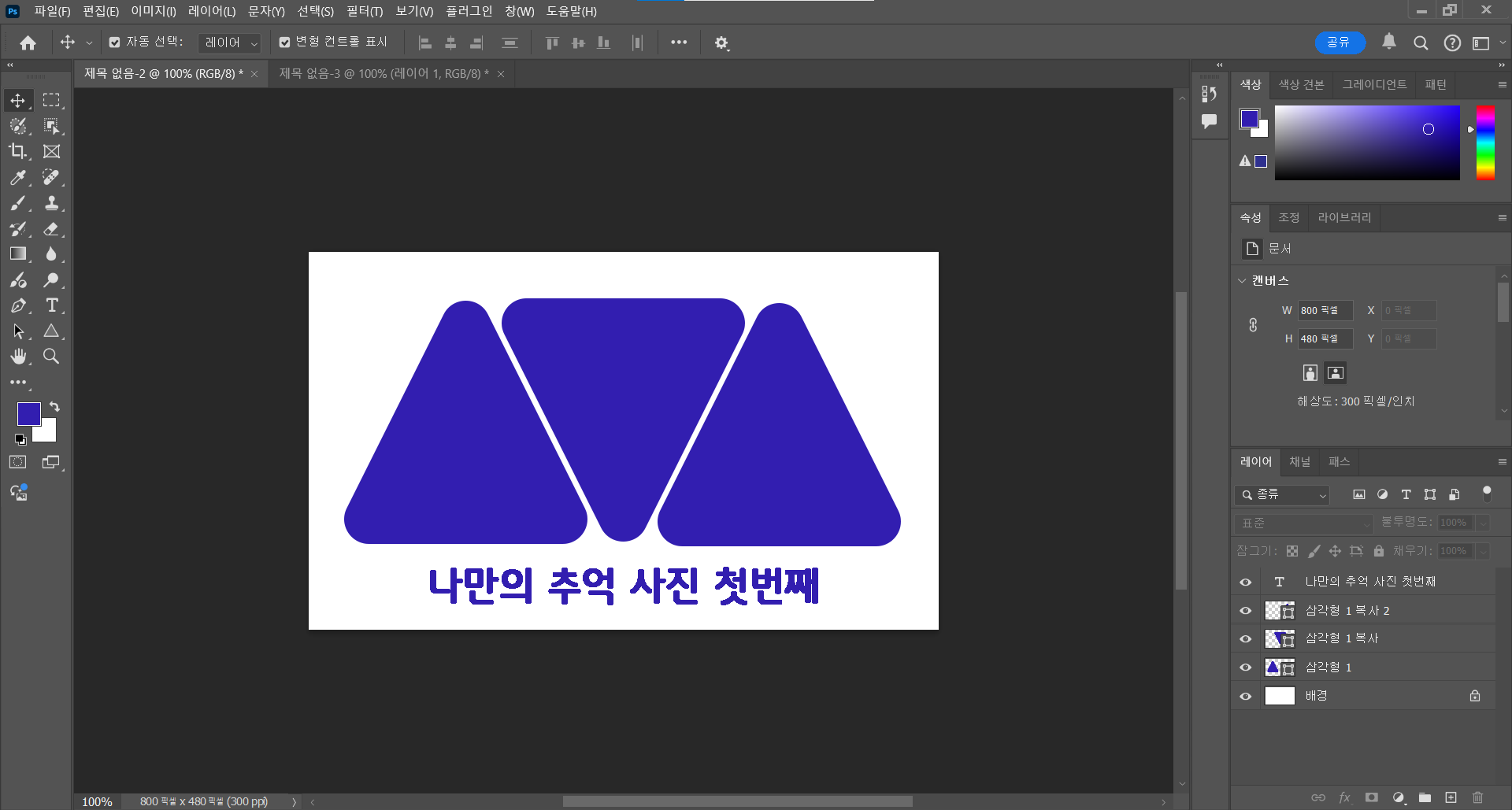
2. 도형 그리기
사진이 들어갈 도형을 만듭니다.
- 왼쪽 툴바에서 도형 도구(U)를 선택합니다.
- [사각형(Rectangle), 원형(Ellipse), 다각형(Polygon)] 등 원하는 도형을 선택합니다.
- 캔버스에서 드래그하여 도형을 그립니다.
TIP: 도형의 색상은 상관없습니다. 사진을 넣으면 덮어쓰기 됩니다.

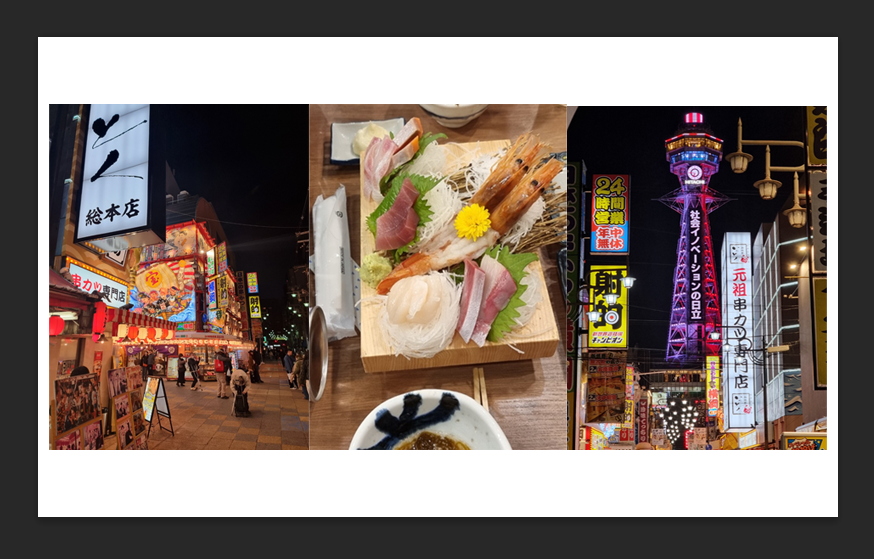
3. 사진 불러오기
사진을 도형 위에 올립니다.
- **[파일(File)] > [가져오기(Place Embedded)]**를 선택하여 아래 사진들을 가져옵니다.

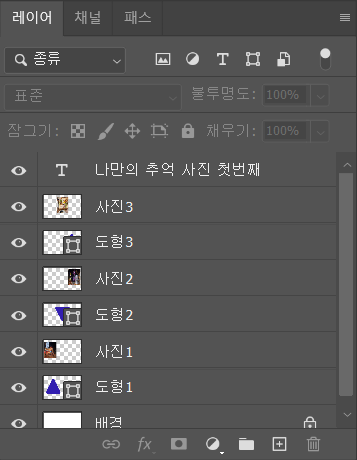
- 사진 레이어가 도형 레이어 위에 오도록 조정합니다.
(사진 1을 도형 1에 넣고 싶다면 사진 1 레이어가 도형 1 레이어 바로 위에 있어야 합니다.)


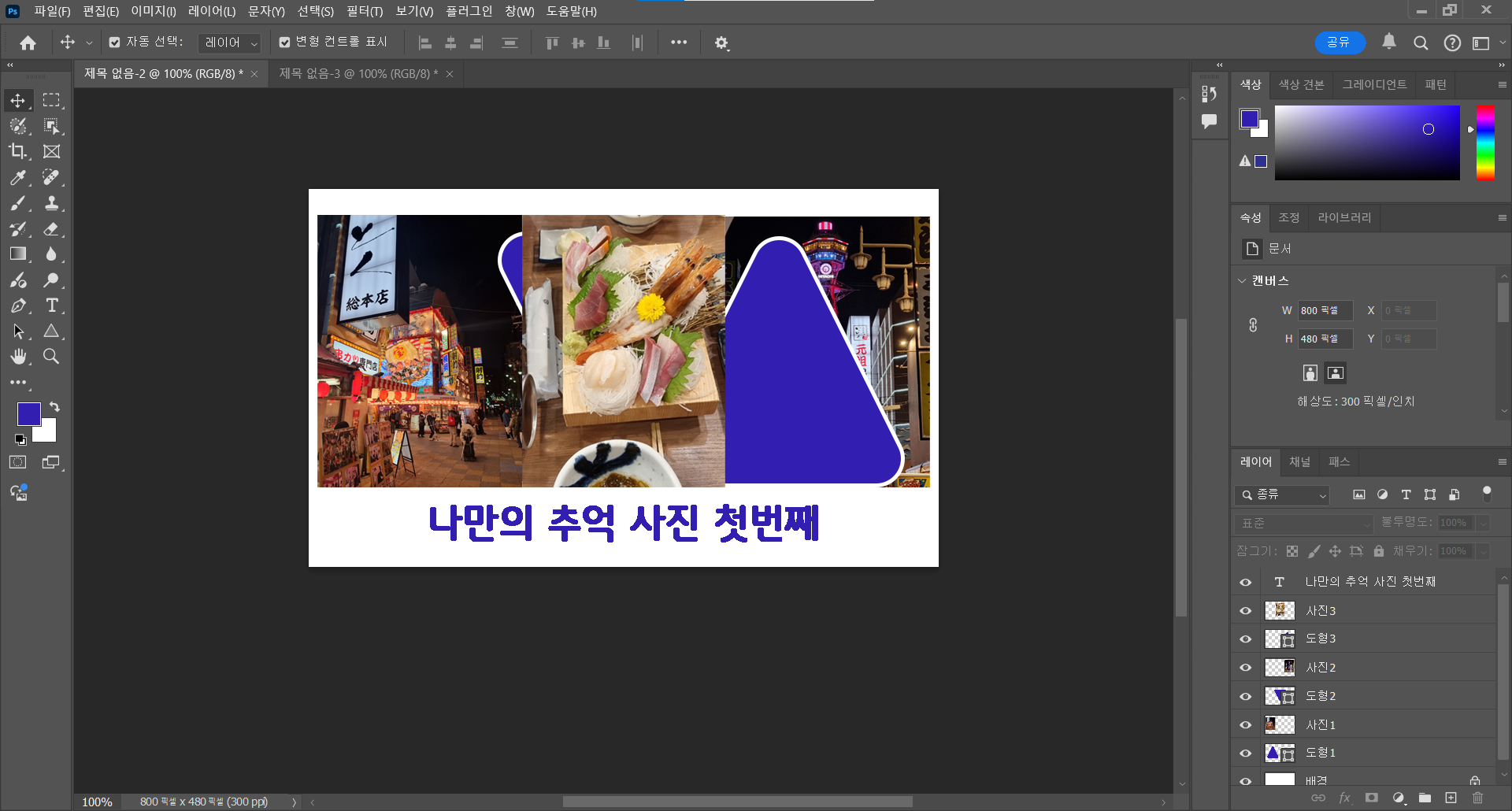
4. 클리핑 마스크 적용하기
이제 사진이 도형 안에 들어가도록 클리핑 마스크를 설정합니다.
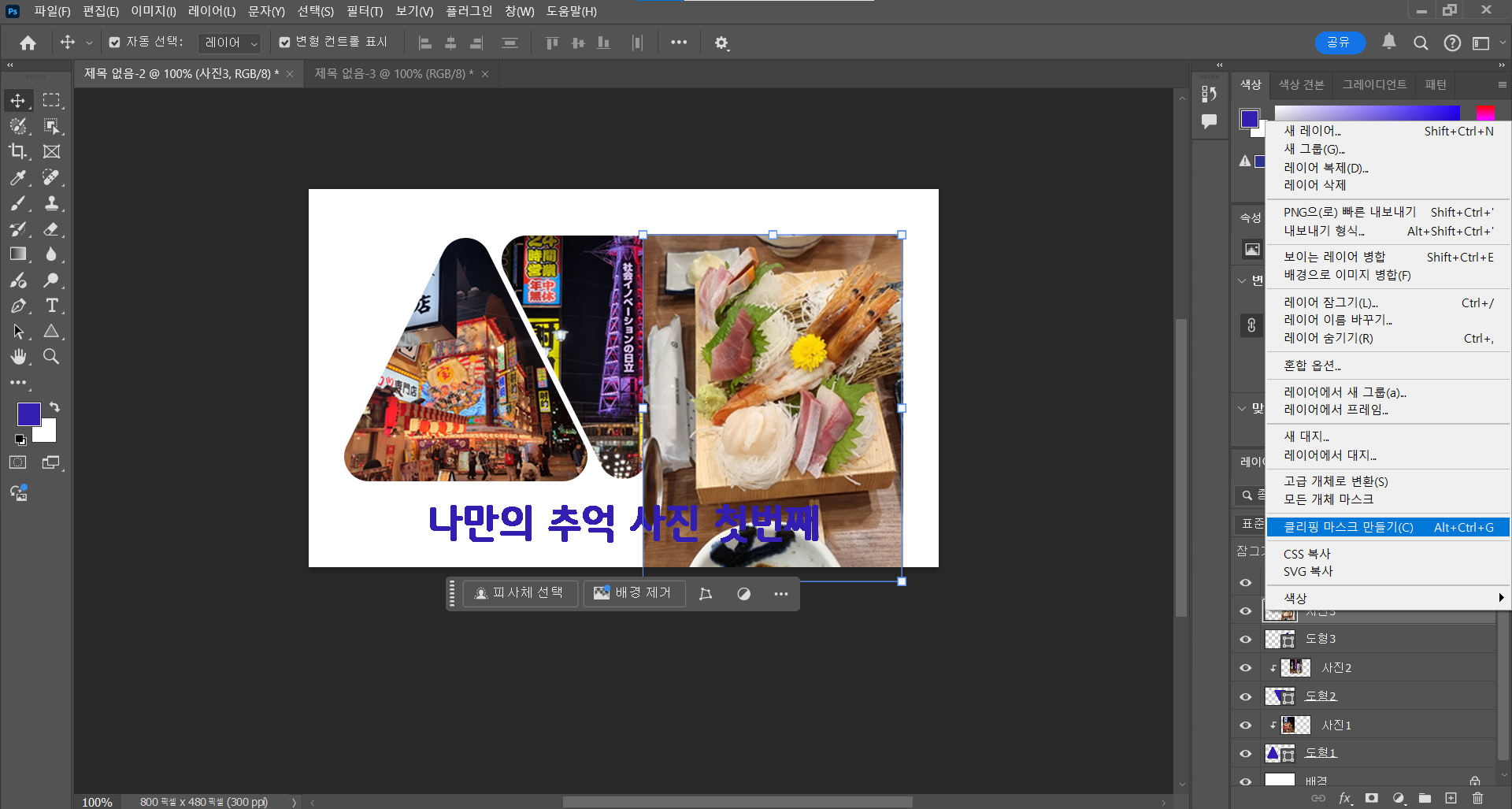
- 사진 레이어를 선택합니다.
- 오른쪽 클릭 > [클리핑 마스크 만들기(Create Clipping Mask)]를 선택합니다.
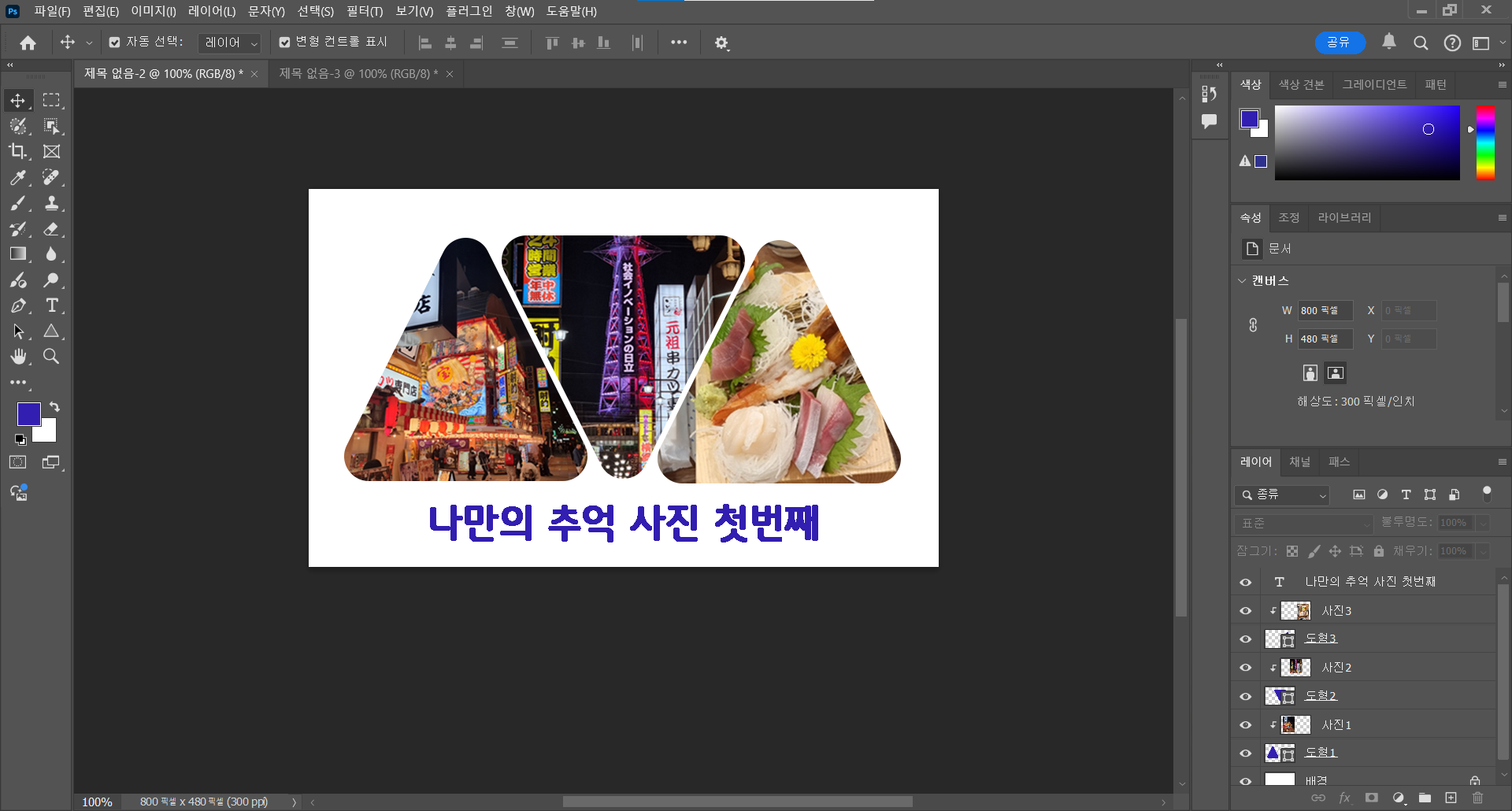
사진이 도형의 모양을 따라 들어가게 됩니다.

5. 사진과 도형 조정하기
사진과 도형의 위치, 크기를 자유롭게 조정하여 원하는 결과를 만듭니다.
- 사진 이동: [Ctrl + T]를 눌러 사진 크기를 조절하거나 위치를 변경합니다
- 도형 수정: 도형 레이어를 선택하고 도형의 크기나 모양을 바꿉니다.

이렇게 간단하고 쉽게 클리핑 마스크를 이용해 도형 안에 사진을 넣는 방법을 알아보았습니다.
혹시 더 궁금한 점이나 다른 포토샵 팁이 필요하다면 댓글로 알려주세요. 😊
반응형
'망댕이의 PhotoShop' 카테고리의 다른 글
| [Adobe PhotoShop] 이것만 알면 된다!! 풍경 사진 절대 필수 보정법 3가지 (1) | 2023.07.10 |
|---|---|
| [Adobe PhotoShop] 포토샵 역광 보정하기(밝은 부분 어두운 부분) (0) | 2023.07.10 |
| [Adobe PhotoShop] 포토샵으로 초간단 그림자 효과 추가하는 방법 알아보 (0) | 2023.07.10 |
| [Adobe PhotoShop] 포토샵 'Color Range'를 이용한 부분 색깔 한번에 바꾸는 방법 (0) | 2023.07.05 |
| [Adobe PhotoShop] 포토샵 초보자들을 위한 5가지 간단한 편집 기술 알아보기 (크기, 색조, 채도, 문자...) (0) | 2023.07.05 |



